Since SEO comes into consideration it becomes the part of web development. These days every website being developed should be optimized to some extent so it could get crawled by Search Engines.Its advisable that you should take care of your URL’s rather than showing them in a raw format make them readable by user as well SEO friendly.
URL is the important part that search engines want to take a look before they crawl the pages of your website. There are enormous open source libraries and ISAPI filter available that provides support to help you rewriting your URLs. The SEO and url rewriting is now taken into account and is introduced a supported extension for IIS 7.0/7.5 by providing URLRewriterExtension. But here we’re going to discuss how you can rewrite you URL in your Asp.net website with just 3 steps.
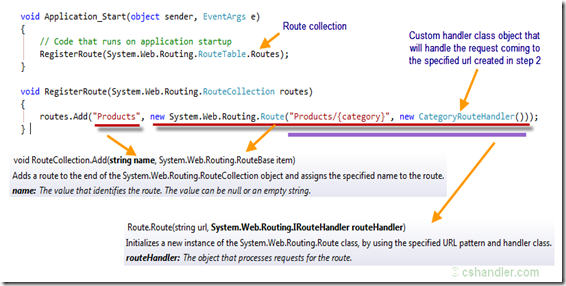
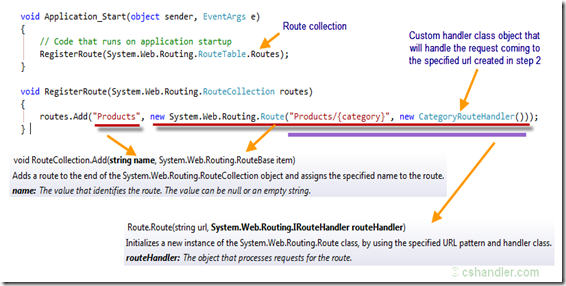
1. Create a Route path entry in RouteCollection
First of all add below code your to you Global.asax file. you can add as many route as you want to the RouteCollection object.

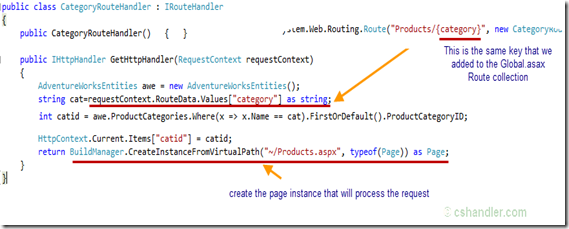
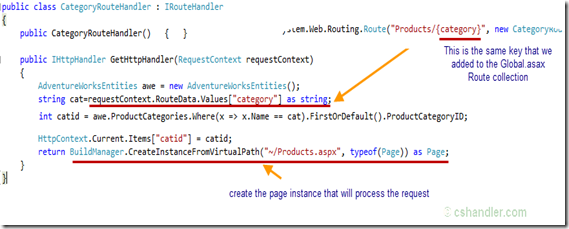
2. Create a class specific to the particular section that implements the IRouteHandler interface
to handle the incoming Route and receiving the data from the URL

3. Finally get into the Asp.net web form and process the request
You can download the complete source code of this post from here
Article Source Code
Thank for giving your time reading this post. Please leave a comment for any questions/suggestions. :)
URL is the important part that search engines want to take a look before they crawl the pages of your website. There are enormous open source libraries and ISAPI filter available that provides support to help you rewriting your URLs. The SEO and url rewriting is now taken into account and is introduced a supported extension for IIS 7.0/7.5 by providing URLRewriterExtension. But here we’re going to discuss how you can rewrite you URL in your Asp.net website with just 3 steps.
1. Create a Route path entry in RouteCollection
First of all add below code your to you Global.asax file. you can add as many route as you want to the RouteCollection object.

2. Create a class specific to the particular section that implements the IRouteHandler interface
to handle the incoming Route and receiving the data from the URL

3. Finally get into the Asp.net web form and process the request
span style="font-family: 'Courier New';">protected void Page_Load(object sender, EventArgs e)
{
int catid = Convert.ToInt32(HttpContext.Current.Items["catid"]);
var product = awe.Products.Where(item => item.ProductSubcategoryID == catid); GridView1.DataSource = product;
GridView1.DataBind();
}
{
int catid = Convert.ToInt32(HttpContext.Current.Items["catid"]);
var product = awe.Products.Where(item => item.ProductSubcategoryID == catid); GridView1.DataSource = product;
GridView1.DataBind();
}
Article Source Code
Thank for giving your time reading this post. Please leave a comment for any questions/suggestions. :)
Missing Database Problem Showing Error.
ReplyDeleteMail me database or properly working Source Please.
My emailid is ankurzen33@gmail.com
DeleteWhen does GetHttpHandler() Method of IRouteHandler Interface is get call.?
ReplyDeletehow to change http://localhost:57364/Recruitment/Default.aspx to
ReplyDeletehttp://localhost:57364/Recruitment/
and for all other pages like
http://localhost:57364/Recruitment/ApplyJob.aspx to http://localhost:57364/Recruitment/
Default.aspx is the startup page
how to do that
plz healp me
Hi Amit Choudhary,
ReplyDeleteThank you for sharing a very useful technique. However, I want my link looks like this: http://website.com/products/categoryname/productname
for example: http://website.com/iphone-5/iPhone-5-16GB-white.
How do I do that? Hope to get everyone's help
Have you tried the sample code mentioned in the article.. ??
ReplyDeleteyes,I have tried and had success as the sample code mentioned in the article. Now, I have 2 pages: Products.aspx and ProductDetail.aspx. So, i wanna to set my link as:
ReplyDelete1. http://website.com/iphone-5/
2. http://website.com/iphone-5/iPhone-5-16GB-white
corresponding:
1.RouteTable.Routes.MapPageRoute("ProductRoute", "san-pham/{categoryname}/{productname}", "~/Apps/ProductDetail.aspx");
2.RouteTable.Routes.MapPageRoute("CategoryRoute", "san-pham/{categoryname}", "~/Apps/Products.aspx");
How to use 1 MapPageRoute to the two cases? Sorry for my english is bad. Thank you Atmit